サイドバーには、投票用バナーではなくブログランキングが提供している『ブログパーツ』を張り付ける事をおすすめします。
ブログのサイドバーエリアに投票用バナーを張り付けても意味がありません。
何故なら、たとえその記事がその人にとって役に立つものであっても、見ず知らずの人がいきなり投票用バナーをクリックしてあげようと思う事は皆無に等しいからです。
ブログ村ポイントの仕組みとINポイントを増やし上位に入る攻略方法!
ではランキングを上げるために、サイドバーエリアに何を張り付けるのが良いのか?
それは『ブログパーツ』です。
ブログランキングサイトではそれぞれオリジナルブログパーツを提供しています。
ここではブログ村が提供しているブログパーツの効果的利用方法などを詳しく解説します。
目次
ブログ村ブログパーツとは
ブログ村が提供しているブログパーツは『プロフィールバナー』とJavaScriptを使用した『ランキングが表示されるブログパーツ』の2種類あります。
プロフィールバナーは、クリックするとブログ村のあなたのプロフィール画面へアクセスされます。この時のクリックは、INポイントに反映されます。

ランキングが表示されるブログパーツは、JavaScriptを使用したブログパーツで、指定したカテゴリーのINポイントランキング、OUTポイントランキング、PVポイントランキングを表示できるものです。

※ブログ村のPVランキングに参加する場合は、どちらかのブログパーツをブログに張り付ける必要があります。
ブログ村ブログパーツの設置方法と効果的な表示方法
ブログ村が提供している2種類のオリジナルブログパーツの設置方法を画像付きで解説します。
プロフィールバナーの設置方法
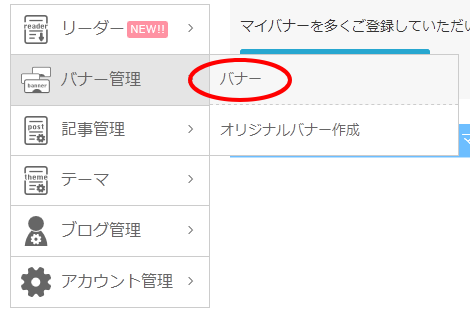
- マイページにログインしメニューの「バナー管理 → バナー」でバナー一覧画面を表示します。
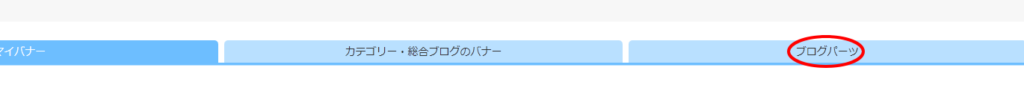
- 右端の「ブログパーツ」タブをクリックします。
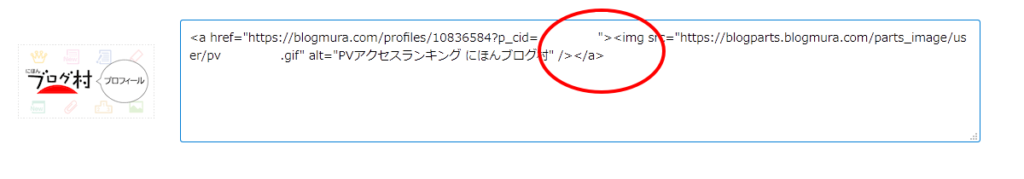
- 表示されたHTMLタグが「プロフィールバナー」のタグなりますのでコピーしてサイドバーエリアに張り付けます。
プロフィールバナーの効果的表示方法
プロフィールバナーは、ブログサイドバーエリアにプロフィールを表示させている場合、その下に張り付け表示させることでクリックされる率は高くなります。逆にサイドバーエリアにプロフィールを表示させていなければ、プロフィールバナーは使用しなくても良いかと思います。
ランキングが表示されるブログパーツの設置方法
- マイページにログインしメニューの「バナー管理 → バナー」でバナー一覧画面を表示します。
- 右端の「ブログパーツ」タブをクリックします。
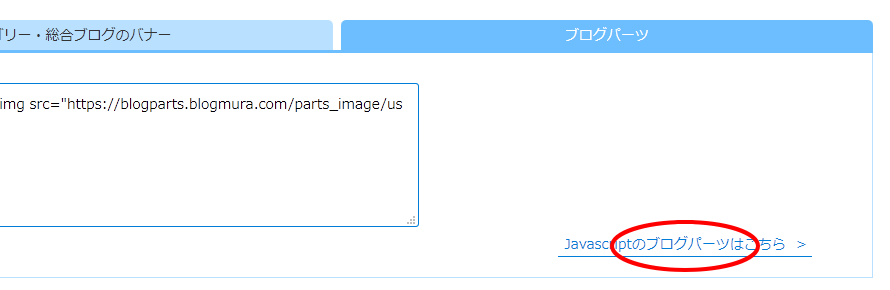
- プロフィールバナータグが表示されている右下の「Javascriptのブログパーツはこちら」をクリックする。
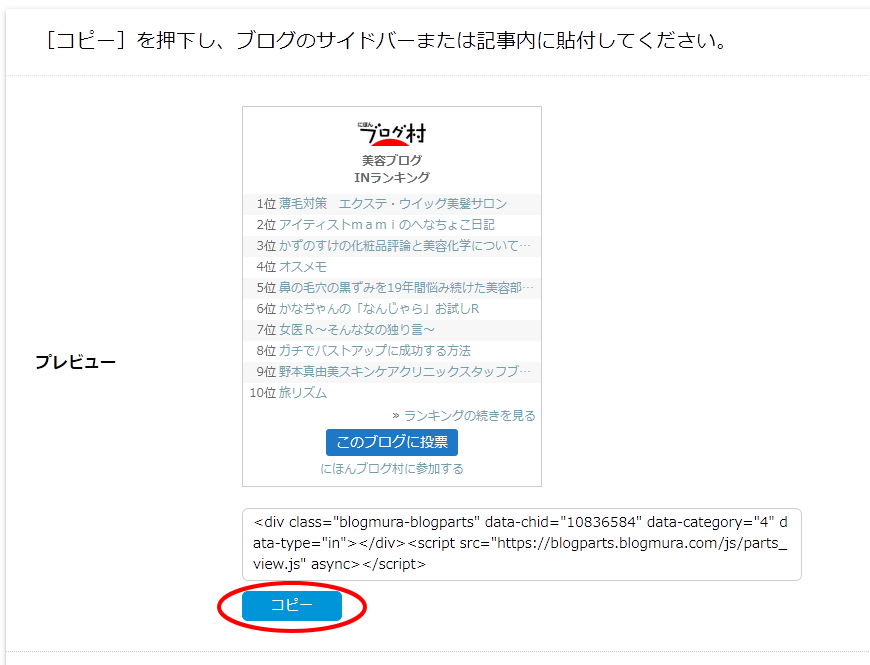
- ブログパーツの表示設定をし、プレビュー画面の下にタグが表示されますので、コピーしてサイドバーエリアに張り付けます。
※JavaScriptが利用できないブログでは設置できませんのでご注意ください。
ランキングが表示されるブログパーツの効果的表示方法
Javascriptのブログパーツに表示する項目はINポイントランキングかPVポイントランキングがおすすめです。
表示させるカテゴリは、自分がトップ10に入っているカテゴリがあればそのカテゴリーを表示させます。トップ10に入るものがなければ、自分が登録しているカテゴリの大カテゴリを表示させましょう。
ブログランキングはカテゴリーの選び方でアクセスアップ効果は変わります。沢山あるカテゴリーの中からどれを選んだらよいか迷いますよね?そんな方のためにも、アクセスアップ効果の高いカテゴリーの選び方を徹底解説します!